ホームページをデザインする上でどのようなレイアウトにするか考える時に、大きな考え方としてソリッドレイアウトとリキッドレイアウトがある。

ソリッドレイアウトとリキッドレイアウトのそれぞれの特徴を下記に記載しますのでご参照ください。
.
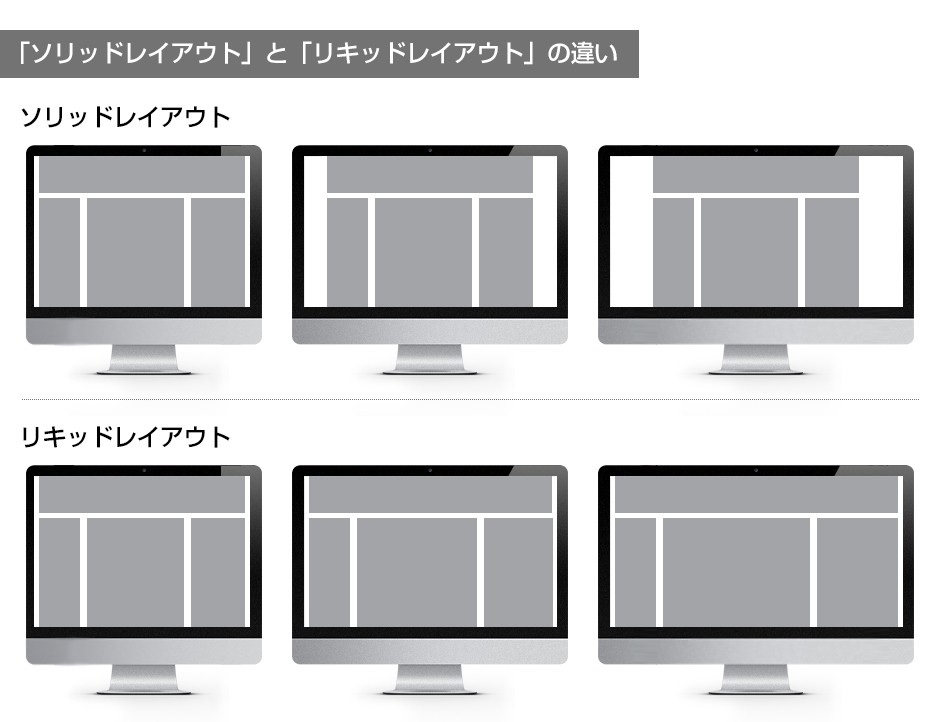
ソリッドレイアウト
ソリッドレイアウトのデザインはウインドウの幅に関係なく、固定の幅でカラム(段組)などのレイアウトを確定する。
幅はピクセル(px)で指定するのが一般的である。
主なメリットは
固定幅でレイアウトをするので、ユーザーによって違うレイアウトということがないので、デザインに意図したことを伝えることができる。
主なデメリットは
適切な固定幅を指定してデザインしないと、レイアウトの両端が切れたり、逆に両サイドの余白がすごく目立ってしまう結果になる。
ポイント
時代とともに、PCのモニターの幅は広がってきているので、現状ベストだと思って固定幅を決めたとしても、何年かには再考する必要が出てくる可能性があるのである程度未来を見越して固定幅を決めてデザインする必要がある。
.
.
リキッドレイアウト
一方、リキッドレイアウトのデザインはウインドウの幅に合わせて、コンテンツのカラム(段組)の幅も変化する形になる。
幅はパーセト(%)で指定するのが一般的である。
主なメリットは、
ウインドウの幅が広くても狭くてもそれなりに対応できるのでユーザーに優しいつくりと言える。
主なデメリットは、
ウインドウの幅が狭すぎたりすると改行が多くて読みにくかったり、幅が広すぎると間延びした感じになりデザインのバランスが悪くなってしまう。
ポイント
特定の幅を中心に分かりやすいデザインを意識し作成し、それ以上、それ以下の幅の場合はデザインに対してレイアウトが崩れない程度に妥協してデザインするのがよいだろう。
.
.
レスポンシブWEBデザイン
ちなみに、レスポンシブウェブデザインはウインドウの特定の幅ごとにCSSにレイアウトの指定を行うので、ある程度の幅以上のPC用はソリッドレイアウト、スマートフォンを意識した幅に関してはリキッドレイアウトの指定をするなど分けて指定することが可能である。
上記の事柄を検討してもイマイチよく分からないという方も多いかと思います。ホームページ制作のご依頼をお考えの方はまずはお気軽にご相談ください。
費用については、visual art 本サイトの「ホームページ制作料金」ページ等も合わせてご参照ください。