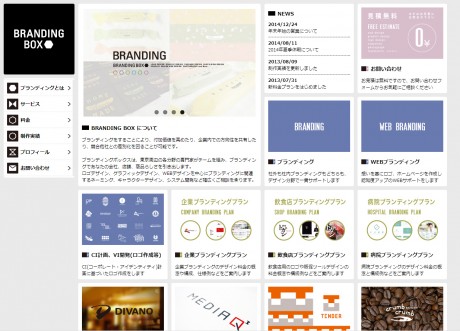
下記のようなカード型の可変グリッドレイアウトのデザインのサイトは見た目もおもしろく最近は結構見かるようになりましたよね。

この可変グリッドレイアウトの特徴はモニターの幅に合わせてカードの数を調整してくれるところにあります。
モニターの幅を変えると列の数が動的に変わります。
基本的に可変グリッドレイアウトを行う時はJQueryのプラグインを使用することが多いです。お客様のご要望によって変わってきますが、JQueryのプラグインの基本的な設定で対応できる場合はそれほど別途費用はかかりませんが、カスタマイズが必要である場合は費用がかさむ場合があります。
可変グリッドレイアウトのホームページ制作のご依頼をご検討されている方は、参考サイトなどをご用意の上お気軽にお問い合わせ下さい。
ホームページ制作料金については下記などもご参照ください。
・ホームページ制作料金プラン