先日、レスポンシブデザインについて簡単にご案内しましたが、今回はcssを切り分けての方法を簡単にご案内します。
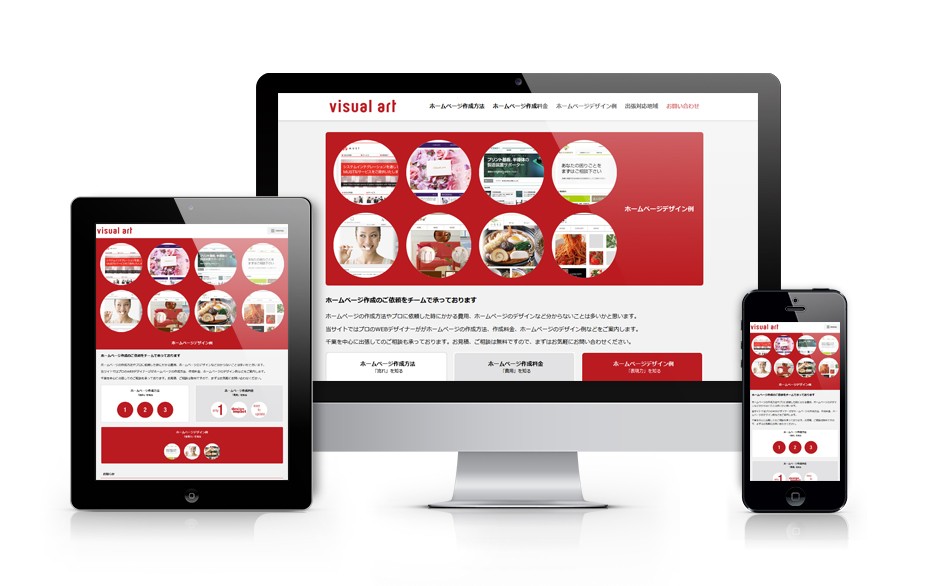
下記のような当サイトの場合でご案内します。

デザインを端末ごとに
具体的に細かい部分は説明しませんが、デザイン等の装飾は基本的にcssファイルで制御していて、モニターの横幅ごとに別のデザインを当てはめています。
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=yes"> <link href="css/style_s.css" rel="stylesheet" type="text/css" media="only screen and (min-width: 0px) and (max-width: 640px)"> <link href="css/style_l.css" rel="stylesheet" type="text/css" media="only screen and (min-width: 641px) and (max-width: 979px)"> <link href="css/style.css" rel="stylesheet" type="text/css" media="only screen and (min-width: 980px)">
当サイトの場合は上記のような感じです。
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=yes">
まず、上記で端末の横幅で表示してくださいと指定しています。そのた、初期は拡大縮小なしだけど、ユーザーが自由に拡大縮小可能という指定をしています。
<link href="css/style_s.css" rel="stylesheet" type="text/css" media="only screen and (min-width: 0px) and (max-width: 640px)">
続いてモニターの幅が640ピクセル以内とした主にスマートフォン用のcssを読み込む部分が上記になります。
「media」の部分で最小のモニターサイズ0pxと最大の640pxを指定しています。
<link href="css/style_l.css" rel="stylesheet" type="text/css" media="only screen and (min-width: 641px) and (max-width: 979px)">
そして、上記がタブレット端末などをターゲットとした真ん中のサイズのものになります。
<link href="css/style.css" rel="stylesheet" type="text/css" media="only screen and (min-width: 980px)">
最後に980px以上のPCを主にした指定です。
その他、モニター幅が980px以上のタブレット端末を想定して、JQueryも使用していますが、基本的には上記がメインの指定になります。
複数のデザインとcss指定
それぞれのcssにデザインの指定をして、そのレイアウトで表示されるような仕様になります。
PCだけであれば、基本的にはひとつのcssでひとつのレイアウトでよいところも、スマートフォンやタブレット端末まで意識するとそれに伴いcssのレイアウト指定が必要になるため、その分手間もかかり費用もかかってくるのが一般的になります。
レスポンシブデザインについて
レスポンシブデザインの基本的な情報については、下記等も合わせてご参照ください。
レスポンシブデザインについて