CMSという名は聞いたことがあるけど、CMSでいったい何ができるのかよく分からない方も多いかもしれません。
それで、今回はWebデザイナーの立場からCMSとは何かをご案内します。プログラマーやSEとは違った視点でできる限り簡単にご説明できればと思います。
まず、CMSとは英語のContents Management Systemの略です。日本語にすると内容を管理するシステムといったところでしょうか。
そうなんです、大きくいうとホームページなどの内容を管理するシステムなんです。たぶん、皆さんSNSやブログなどを使われている方も多いかと思います。管理画面にログインして内容を書き込むと、閲覧側に反映されますよね。基本的には文章を打ち込んだり画像を指定しているだけですよね。
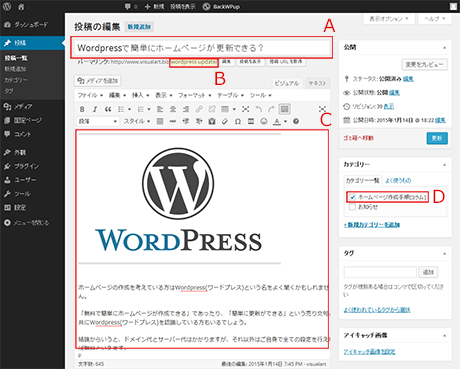
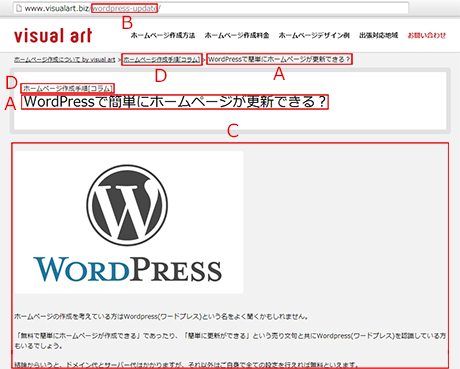
たとえば、WordPress(ワードプレス)の場合の管理画面と反映場所は下記のような感じになります。
(左:管理画面、右:各記事ページ)


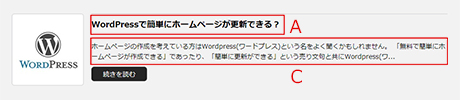
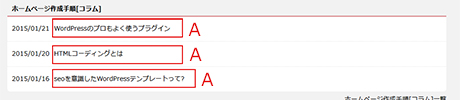
(左:一覧ページ、右:トップページ)


Aはタイトルなのですが、各記事ページのぱんくずリスト、タイトル、一覧ページやトップページにも自動的にタイトルとして反映されます。
このようにCMSを使用すると記事だけでなく、関連するページにも自動的にリンクがはられCMSを使用せずにホームページを作成するよりも手間が省けます。
一般的なブログや小規模な企業サイトであればWordpressなどのオープンソースでも用は足りるので身近なものにだんだんなってきましたが、複雑な検索機能をつけたり、会員専用のログインした人だけが見られるページを作ったり、管理画面も複雑な仕様で要望を出していくと一からシステム開発をしないといけないので結構な額になってしまいます。
一般的な小規模な企業サイトの費用に関しては下記などをご参考にしてくださいね。