Webブラウザ上でホームページを閲覧できるようにするにはhtmlファイル化する必要があります。
そのhtml化する作業がhtmlコーディングになります。
SNSやプログ、WordpressなどのCMSなどはそのhtml化されたものを別のプログラムに組み込み、データベースと連携しながら、管理画面から入力されたものを表示している形になります。
htmlファイルに記載されていることが分かればテンプレートのデザインなどもカスタマイズがしやすくなります。
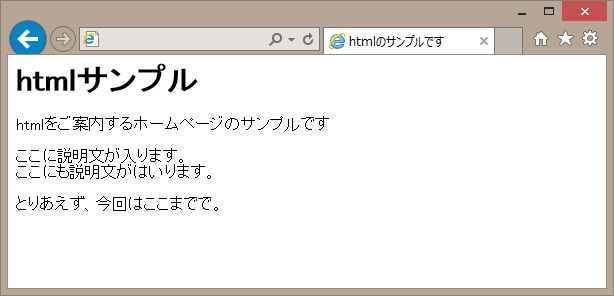
今回はそのhtmlファイルの中身を下記のようなシンプルなデザインの場合でざっくりと簡単に説明します。

htmlのソースとしては下記のような形になります。
<html> <head> <title>htmlのサンプルです</title> </head> <body> <h1>htmlサンプル</h1> <p>htmlをご案内するホームページのサンプルです</p> <p>ここに説明文が入ります。<br> ここにも説明文がはいります。</p> <p>とりあえず、今回はここまでで。</p> </body> </html>
まず、htmlタグでhtmlの記述だということを示す必要があります。
<html>
で始めて
</html>
で終わります。
その中が基本的にhtmlの記述になると考えていいでしょう。
そして、そのhtmlの中は大きくhead部分とbody部分になります。
head部分はページのタイトルや文字コード、その他ページ全体に関連するファイルを記述します。
<head>~</head>
この部分は基本的にはWebブラウザのウインドウ内には表示されない部分になります。
たとえば、今回はtitleタグの中にページのタイトルを記載しました。
<title>htmlのサンプルです</title>
WEBブラウザのタブ部分やGoogleの検索結果のタイトルなどに利用されています。
body部分はウインドウ内に表示される部分になります。
<body>~</body>
見出しや段落、リスト、ボックスなど様々な要素を使用してホームページを表現します。
今回は見出し1(h1)と段落(p)タグを使用して簡単にホームページを表現しました。
まず、h1タグはページの大見出しの扱いで基本的には新聞などの見出しと同じ扱いだと考えればいいでしょう。
<h1>htmlサンプル</h1>
今回は見出し1(h1)しか使っていませんが、h1からh6がありh1が一番大きい見出しでh6が一番小さい見出しとそれぞれ見出しの重みが違います。
pタグは段落、パラグラフ(Paragraph)です。
今回は下記の部分になります。
<p>htmlをご案内するホームページのサンプルです</p> <p>ここに説明文が入ります。<br> ここにも説明文がはいります。</p> <p>とりあえず、今回はここまでで。</p>
brタグは改行です。
今回はシンプルな例でご案内しましたが、実際は文字コードを宣言したり、各パーツごとに適切なタグを使用したり、cssで装飾をして見栄えを良くしたり、javascriptを使用して動きを加えたりしています。
今回はcssで装飾はせず、Webブラウザのデフォルトの値で装飾されたものなのでシンプルなデザインになってしまっていますが、今後cssで装飾する方法もご案内できればと思います。